시리즈로 이어집니다 ; )
1편
https://dogfootbirdfootdeveloper.tistory.com/87
Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째
최근 피그마의 Auto Layout 기능에 푹 빠져있어요!회사에서 일 할 때도 그렇고개인 프로젝트를 만들 때도굉장히 유용하답니다 Auto Layout을 사용하면문서간 순서를 쉽게 바꿀 수도 있고중간에 글이
dogfootbirdfootdeveloper.tistory.com
2편
https://dogfootbirdfootdeveloper.tistory.com/90
Figma 'Auto Layout'으로 주문서 만들기 _ 두번째
1편과 이어집니다https://dogfootbirdfootdeveloper.tistory.com/87 Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째최근 피그마의 Auto Layout 기능에 푹 빠져있어요!회사에서 일 할 때도 그렇고개인 프로젝트를 만
dogfootbirdfootdeveloper.tistory.com
자 이번에 Auto layout 설명이 마무리되면 좋겠습니다 하하
이번에는 text와 오브젝트를 섞은 Auto layout을 만들어 볼텐데요
한가지 Auto layout을 만들어서
여러개를 복사해 사용하겠습니다ㅎㅎ
먼저 product 부분에는 text를
check부분에는 체크를 할 수 있는 오브젝트를
number부분에는 투명한 오브젝트까지
세가지 오브젝트를 생성했습니다ㅎㅎ

단축키 기억나시죠?
맥 기준 shift(⇧) + A를 이용해
세가지 모두 각!각!
Auto layout으로 만들어 줍니다.

짜잔
padding 값이 들어간
Auto layout이 생성 되었어요!
그 다음 세가지 Auto layout을 한 번에 잡고
다시 한번 더 단축키 shift(⇧) + A를 이용해
큰 틀의 Auto layout을 생성해 주세요!

큰 Auto layout이 잘 생성되었어요!
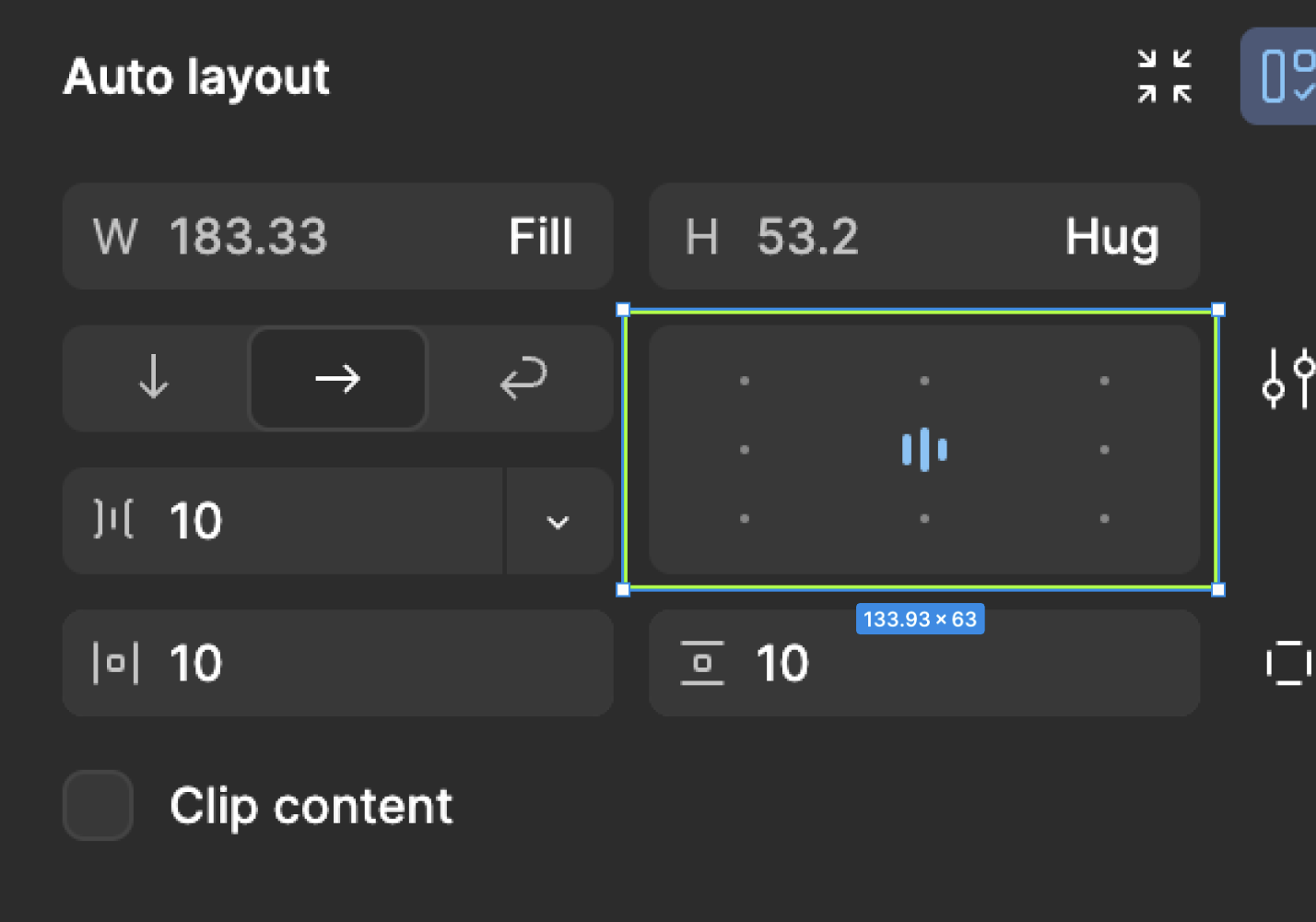
그런데 이렇게 생성한 Auto layout은
자동으로 오브젝트간 거리가 설정 된답니다


그래서 오브젝트간 거리를 0 으로 바꿔주고
너비까지 한번에 550으로 설정해 줍니다!


그런데.. 오브젝트가 한쪽으로 몰려버렸죠?
이번에도 Fill container 를 이용해
세가지의 오브젝트 너비를 동일하게 만들어 줄게요!
큰 Auto layout안에 있는 각각의 오브젝트들을 잡고
width 설정에서 Fill container로 바꿔줍니다.


그러면 세개의 오브젝트가 동일한 너비를 갖게 되었어요!
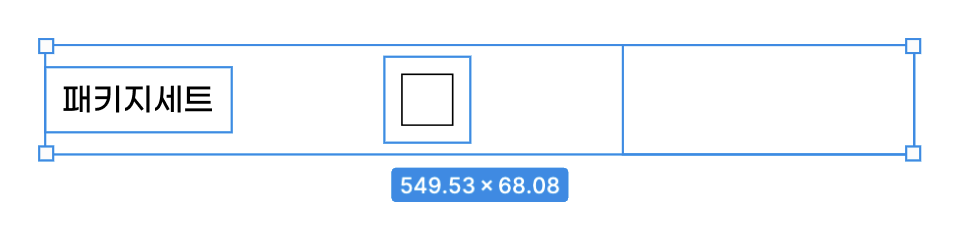
이번엔 왼쪽으로 쏠려있는 사각형 오브젝트를 가운데 정렬 해보면 좋을것 같네요!


큰 Auto layout안에있는 사각형 오브젝트의 Auto layout을 잡고
정렬을 중앙으로 변경해줍니다


패키지 세트도 동일하게 왼쪽 정렬 해주었어요!

어느정도 윤곽이 잡히고 있네요ㅎㅎ

자.. 다음 내용은 4편에서..ㅎㅎ
디자인 작업이 필요하신가요?
피그마, 일러스트, 웹, 모바일 화면부터
포스팅, 메뉴판, 썸네일, 상세페이지까지!
산업 디자인과 출신 3년차 디자이너가
다 만들어 드릴 수 있어요 :)
요기로 연락주세요!
twolove2232@naver.com
'피그마 기술노트' 카테고리의 다른 글
| Figma 꿀팁, 색상 라이브러리 만들기 & 색상 한번에 변경하기 (2) | 2024.11.10 |
|---|---|
| Figma 'Auto Layout'으로 주문서 만들기 _ 네번째 (1) | 2024.11.05 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 두번째 (0) | 2024.11.03 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째 (0) | 2024.11.02 |
| 피그마 사용법 폰트추가 적용 다운로드 (0) | 2024.05.22 |



