1편과 이어집니다
https://dogfootbirdfootdeveloper.tistory.com/87
Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째
최근 피그마의 Auto Layout 기능에 푹 빠져있어요!회사에서 일 할 때도 그렇고개인 프로젝트를 만들 때도굉장히 유용하답니다 Auto Layout을 사용하면문서간 순서를 쉽게 바꿀 수도 있고중간에 글이
dogfootbirdfootdeveloper.tistory.com
저번편에서 세개의 Auto Layout 사용법을 배웠는데요?!
(저만신난거 아니죠?)
1. Fixed width
2. Hub contents
3. Fill container
오늘은 본격적으로 오브젝트들을 정렬시켜보도록 하겠습니다.
먼저, 세개의 Auto layout을 감싸고 있는
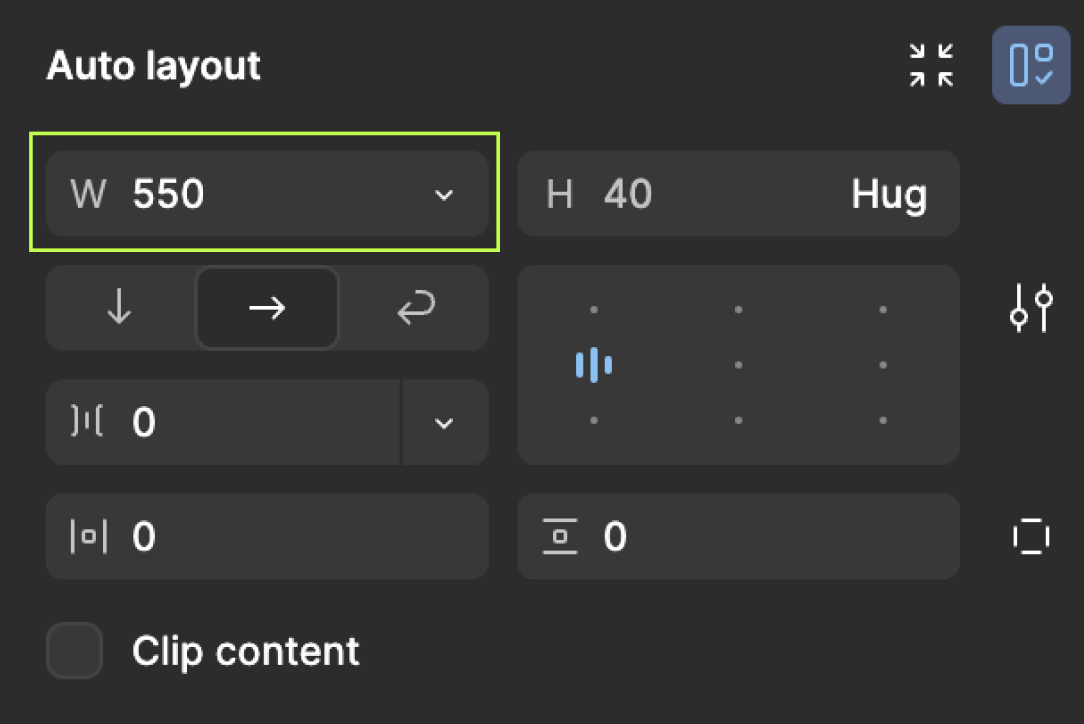
가장 큰 Auto layout의 길이를 정해줍니다.
저는 550px로 지정했고
숫자를 입력하면 Fixed width로 자동 지정됩니다.


그 다음, 세개의 오브젝트를 동일한 간격으로 지정을 해줍니다.
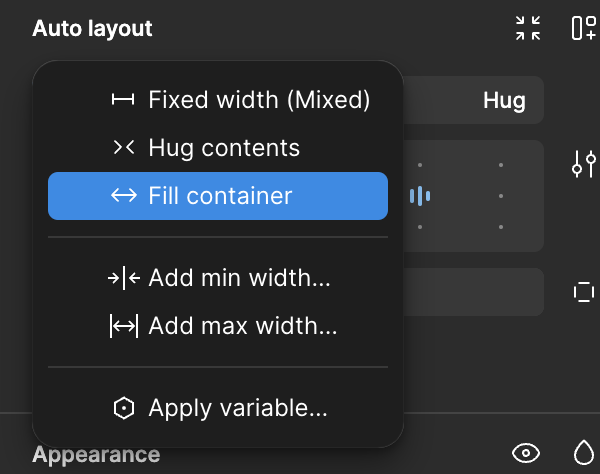
바로 Fill container를 사용해서 말이죠.
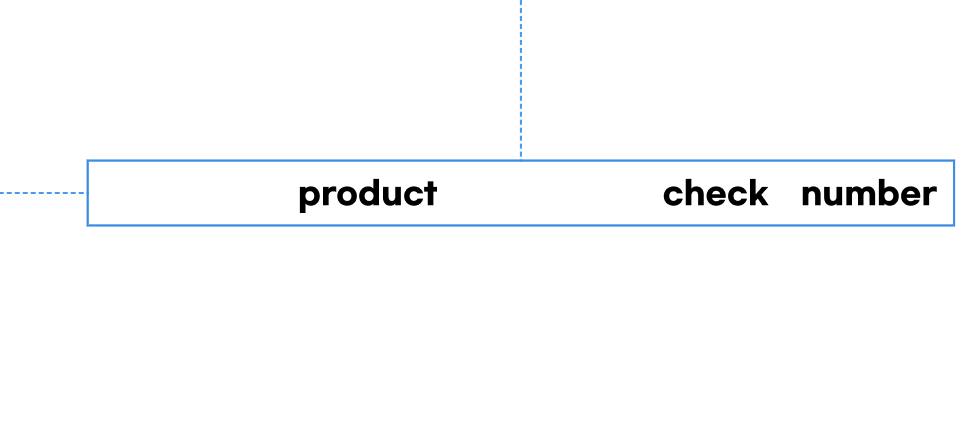
product, check, number를 잡아줍니다.
이때 가장 큰 Auto layout 안에 세가지 오브젝트가 위치하므로
안쪽에 있는 Auto layout 세가지를 잡아주어야 합니다.


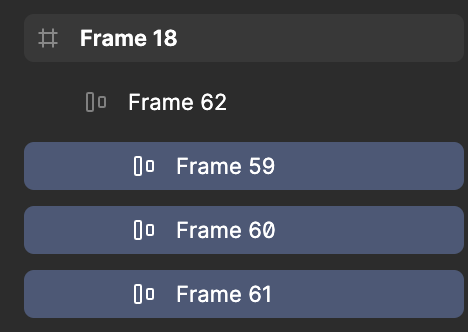
Frame62 안에있는
Frame59, Frame60, Frame61을 선택한거 보이시죠?

이 때 이 세가지의 Auto layout을 Fill container로 바꿔줍니다!
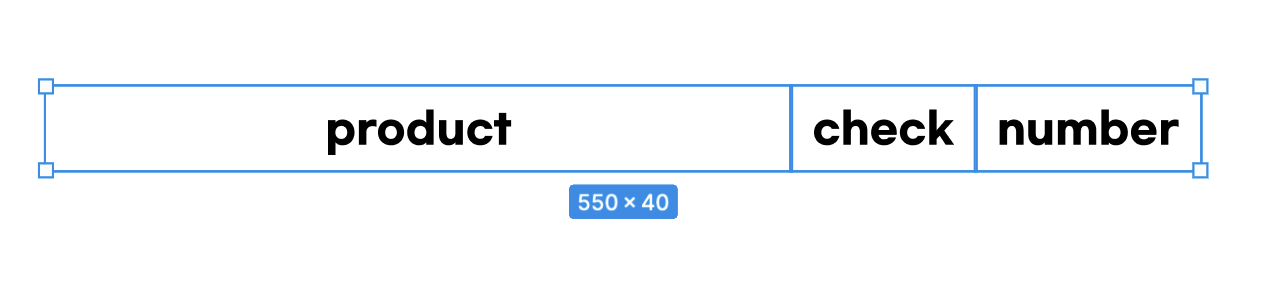
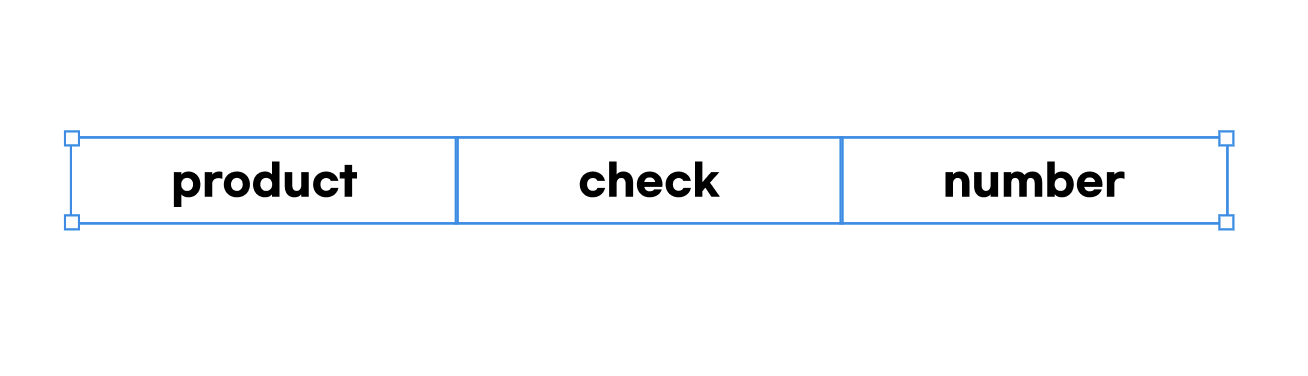
그러면 따란~

세개의 Auto layout이 동일한 너비를 가지게 되었어요!
큰 Auto layout 안에 있는 오브젝트들에
Fill container를 지정하게 되면
최대 너비만큼 늘어난다!
꼭 기억하시길 바랍니다 :)
여기서 한가지 더 설정을 하자면
저는 product는 왼쪽 정렬 했으면 좋겠어요!
제품명이 한쪽으로 정렬되면 좋겠거든요.
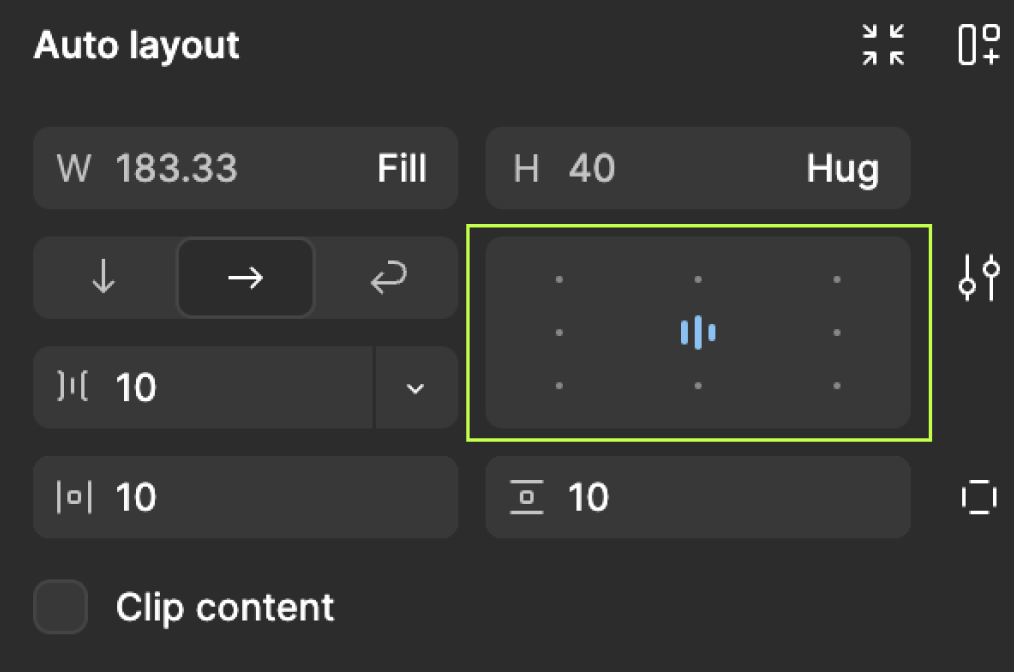
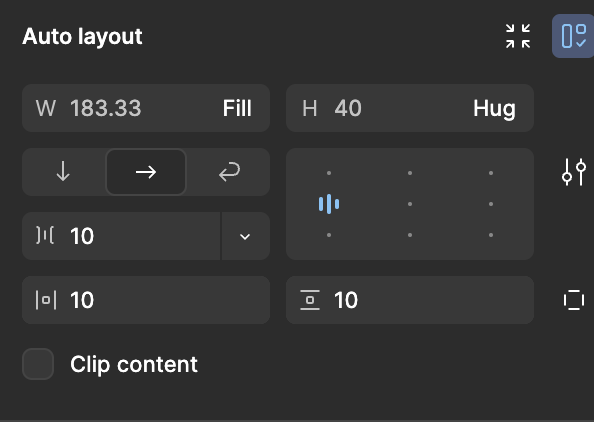
이때는 정렬기능을 사용하면 됩니다!

지금은 Auto layout으로
중앙 가운데로 정렬 할 수 있도록 설정이 되어있는데요
product만 왼쪽 중앙정렬을 하도록 설정해 보겠습니다.
product만 잡아주고 왼쪽 중앙을 클릭해줍니다.


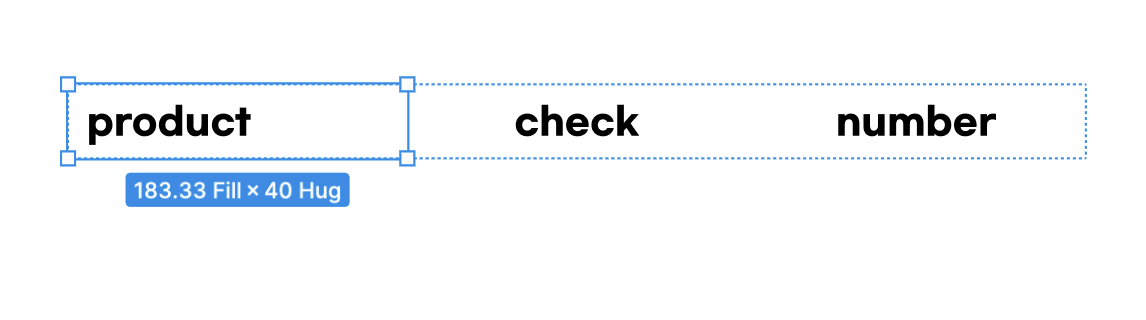
짠!
product만 왼쪽으로 정렬이 되었죠?
어렵지 않습니다
Auto layout이 어떻게 동작하는지만 익히면
세상 편하게 문서를 만들 수 있어요!
디자인 작업이 필요하신가요?
피그마, 일러스트, 웹, 모바일 화면부터
포스팅, 메뉴판, 썸네일, 상세페이지까지!
산업 디자인과 출신 3년차 디자이너가
다 만들어 드릴 수 있어요 :)
요기로 연락주세요!
twolove2232@naver.com
'피그마 기술노트' 카테고리의 다른 글
| Figma 꿀팁, 색상 라이브러리 만들기 & 색상 한번에 변경하기 (2) | 2024.11.10 |
|---|---|
| Figma 'Auto Layout'으로 주문서 만들기 _ 네번째 (1) | 2024.11.05 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 세번째 (3) | 2024.11.03 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째 (0) | 2024.11.02 |
| 피그마 사용법 폰트추가 적용 다운로드 (0) | 2024.05.22 |



