첫 번째 > https://dogfootbirdfootdeveloper.tistory.com/87
Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째
최근 피그마의 Auto Layout 기능에 푹 빠져있어요!회사에서 일 할 때도 그렇고개인 프로젝트를 만들 때도굉장히 유용하답니다 Auto Layout을 사용하면문서간 순서를 쉽게 바꿀 수도 있고중간에 글이
dogfootbirdfootdeveloper.tistory.com
두 번째 > https://dogfootbirdfootdeveloper.tistory.com/90
Figma 'Auto Layout'으로 주문서 만들기 _ 두번째
1편과 이어집니다https://dogfootbirdfootdeveloper.tistory.com/87 Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째최근 피그마의 Auto Layout 기능에 푹 빠져있어요!회사에서 일 할 때도 그렇고개인 프로젝트를 만
dogfootbirdfootdeveloper.tistory.com
세 번째 > https://dogfootbirdfootdeveloper.tistory.com/91
선택 안됨 Figma 'Auto Layout'으로 주문서 만들기 _ 세번째
시리즈로 이어집니다 ; )1편https://dogfootbirdfootdeveloper.tistory.com/87 Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째최근 피그마의 Auto Layout 기능에 푹 빠져있어요!회사에서 일 할 때도 그렇고개인 프로
dogfootbirdfootdeveloper.tistory.com
벌써 네번째 시리즈네요ㅎㅎ
이번엔 완성을 해보도록 합시다!
자! 이제 거의다 왔습니다~ 어렵지 않아요~


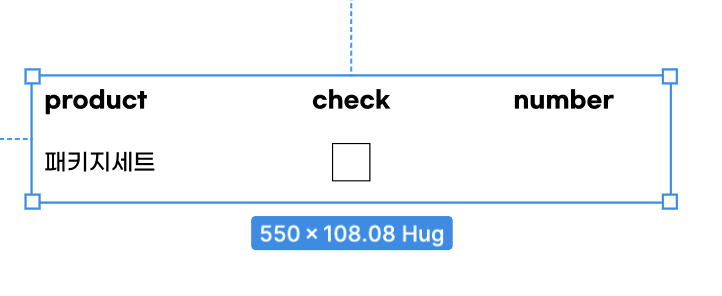
먼저 두개의 프레임을 한번에 잡고
단축키 shift + a를 눌러 Auto layout을 생성해 줍니다.
그.런.다.음
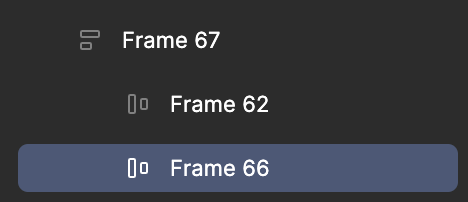
복사 붙혀넣기를 할 프레임만 잡아줍니다.


그리고 ctrl + c, ctrl + v를 해주세요..!

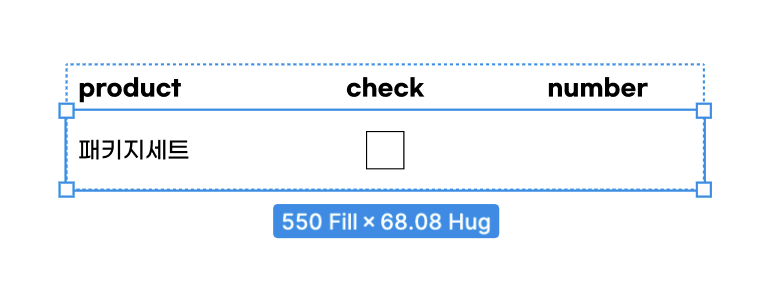
짜잔~~~
Auto layout이 걸려있어서
정렬은 그대로 유지하면서
붙혀넣기를 할 수 있답니다..!

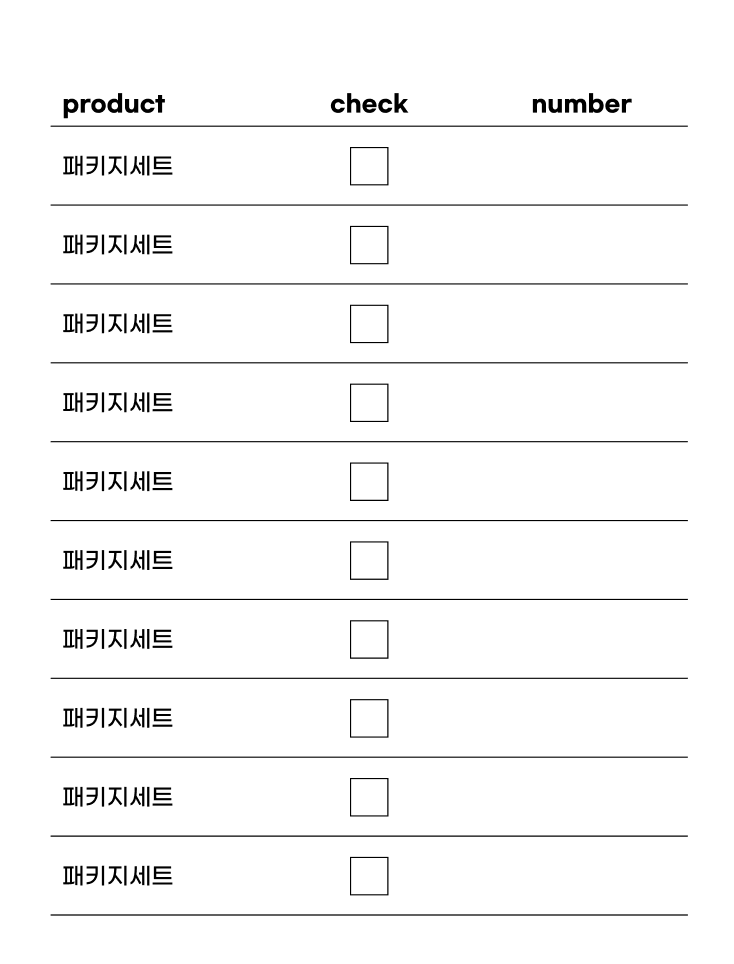
그렇게 원하는 수 만큼 복사해주세요!!
이제 작업은 정말 끝입니다.
여기서 원하는대로 꾸며주기면 하면 되거든요 :)


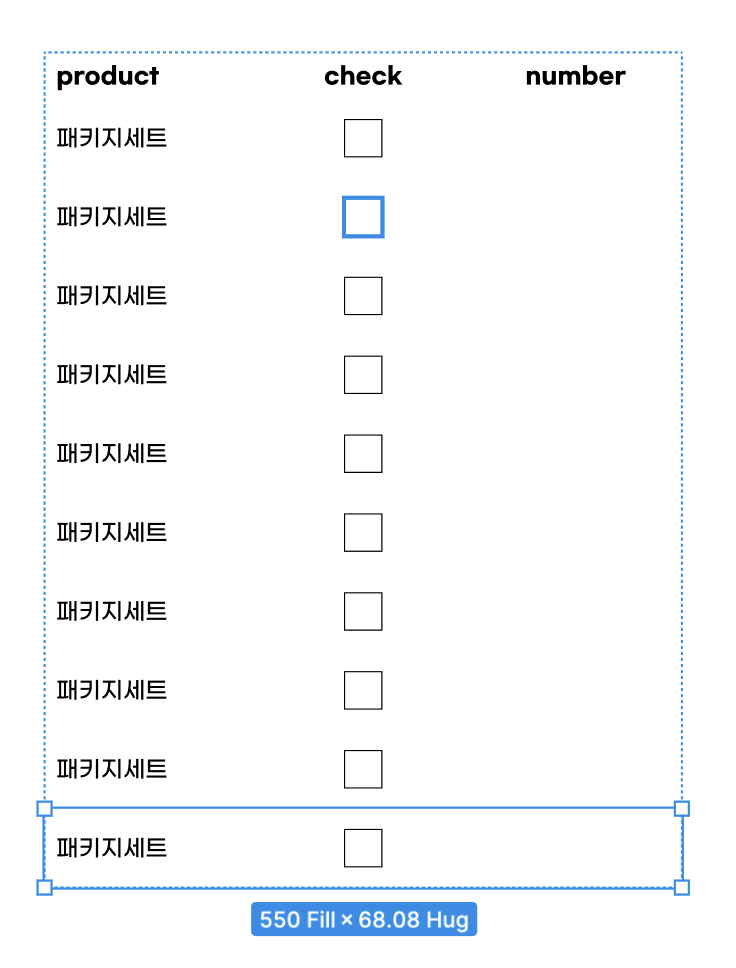
큰 Auto layout을 잡고 엔터를 누르면
하위 항목들이 한번에 선택 된답니다!
꿀팁이예요 :)
이렇게 전체적으로 선택을 해준 다음
아래쪽에만 border값을 줘보겠습니다!

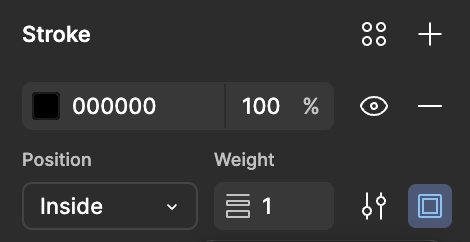
일단 전체적으로 stroke를 선택해 준다음

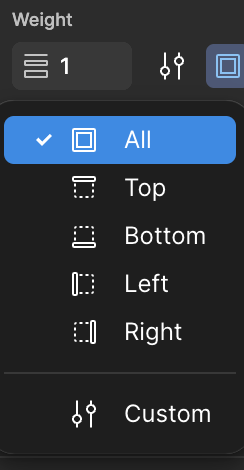
왼쪽 하단에 있는 네모네모를 눌러주면
원하는 방향에만 border값을 지정해 줄 수 있답니다..!
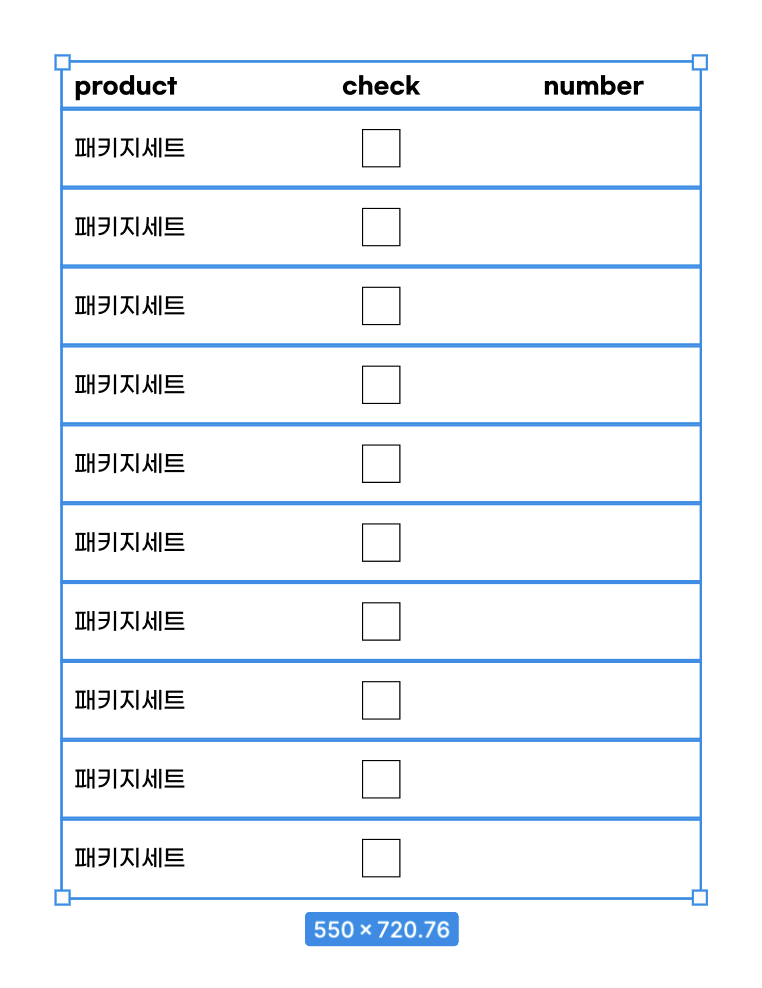
저는 Bottom값을 줘볼게요!

짜잔~ 밑줄이 균일하게 들어갔습니다
이 다음 꾸미기는 나름대로 해보면 될것같아요!

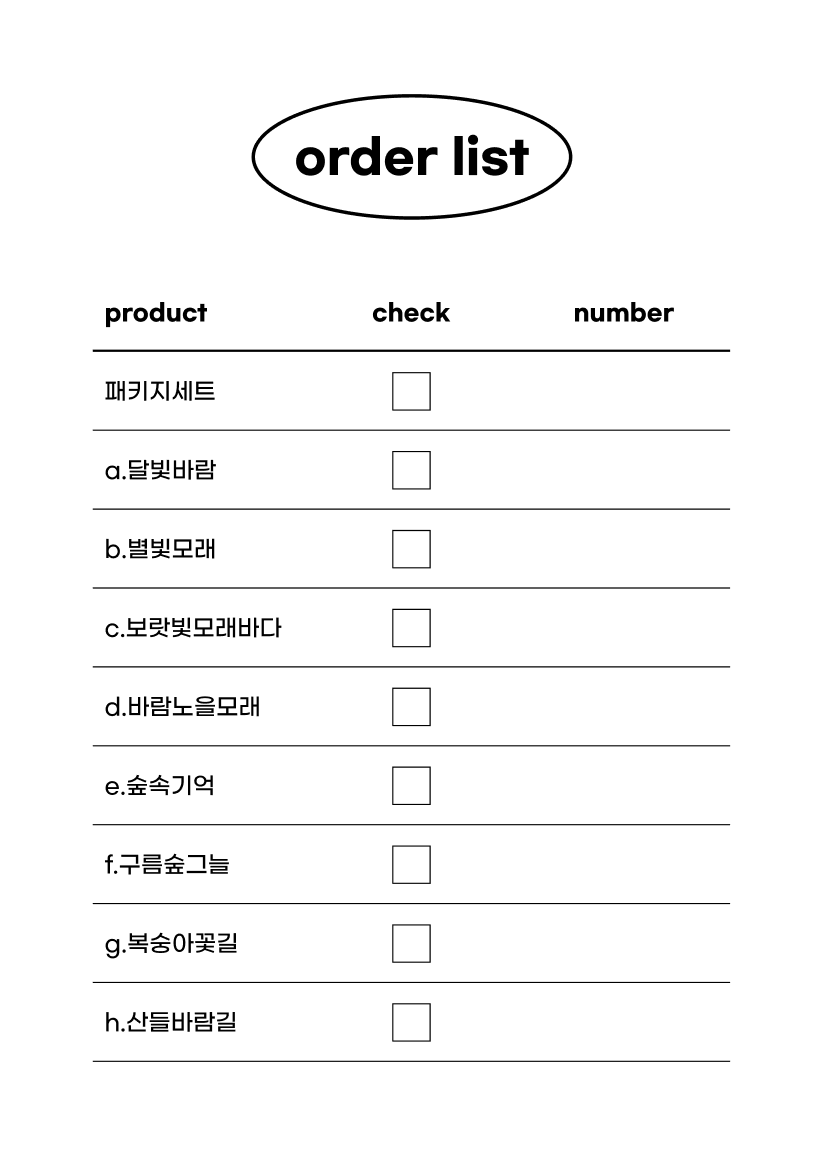
저는 나름의 디자인 요소를 추가하고
주문표를 완성했습니다ㅎㅎ 정말 깔끔하죠?
디자인 작업이 필요하신가요?
피그마, 일러스트, 웹, 모바일 화면부터
포스팅, 메뉴판, 썸네일, 상세페이지까지!
산업 디자인과 출신 3년차 디자이너가
다 만들어 드릴 수 있어요 :)
요기로 연락주세요!
twolove2232@naver.com
'피그마 기술노트' 카테고리의 다른 글
| 작업 퀄리티 높혀주는 Figma 초 간단 세가지 고급 꿀팁 (0) | 2024.11.17 |
|---|---|
| Figma 꿀팁, 색상 라이브러리 만들기 & 색상 한번에 변경하기 (2) | 2024.11.10 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 세번째 (3) | 2024.11.03 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 두번째 (0) | 2024.11.03 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째 (0) | 2024.11.02 |



