
피그마 작업을 하다보면
미처 색상을 정하지 못하고 작업을 하게 될 때가 있는데요
이 때 색상을 한 번에 변경 할 수 있는 꿀팁을 알려드릴게요.
1. 색상 라이브러리 만들기
피그마에선 여러가지 라이브러리를 만들어서
상태를 관리 할 수 있어요.
가장 일반적으로 사용하는 방법이
색상 라이브러리를 만드는 방법이예요!
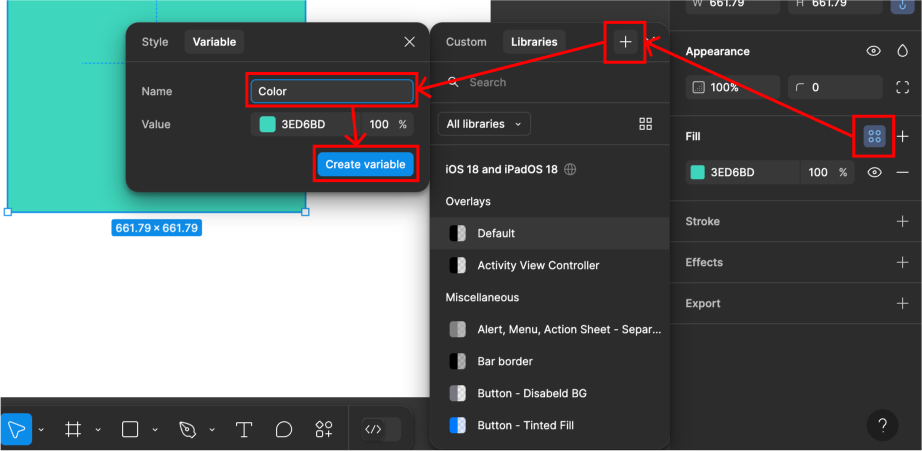
먼저 프레임을 만들어 준 다음 오브젝트를 하나 생성합니다.

캡쳐의 fill 부분에서 원하는 색상을 선택해줍니다.

위의 화살표를 따라 라이브러리 > + > 이름 지정을 하고 Create variable 버튼을 선택해줍니다.
저는 이름을 Aqua blue로 지어주었어요!
Create variable 버튼까지 선택하면
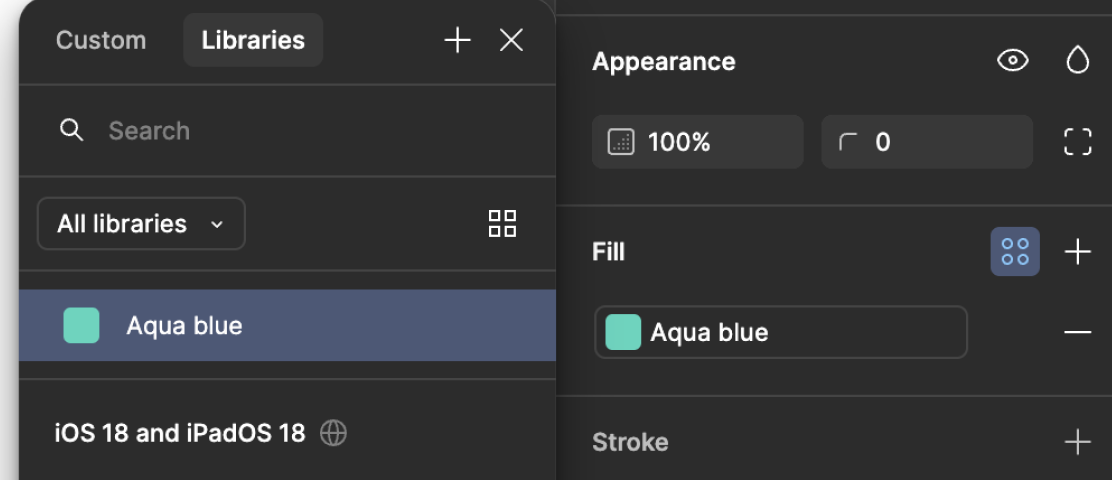
짠! 라이브러리가 생성되었어요!
이제 이 라이브러리를 여러군데에 사용 할 수 있답니다.
한 번 적용해 볼까요?

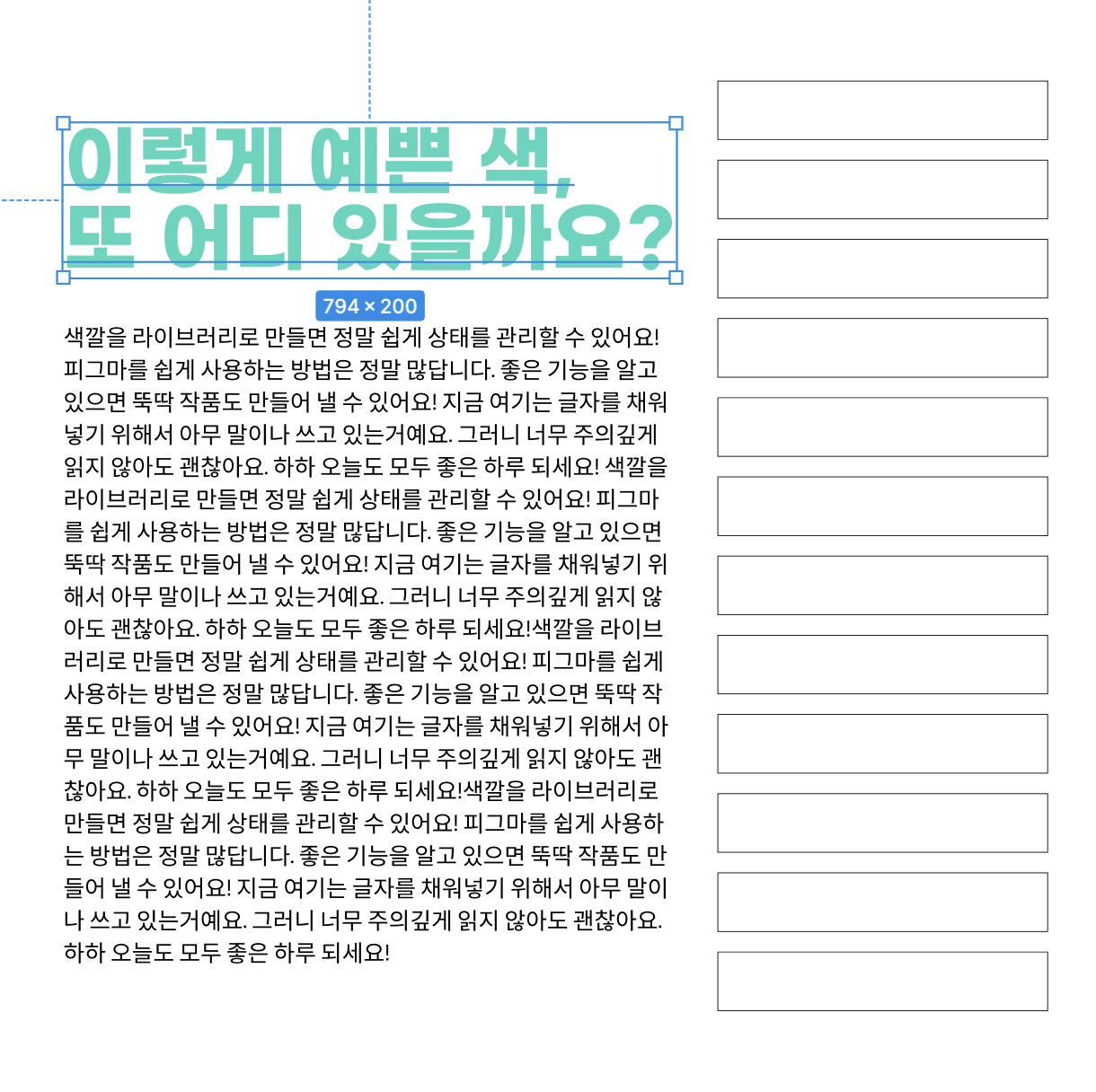
예시로 만든 프레임이예요.
제목 색을 방금 만든 라이브러리 색으로 변경해 볼게요!


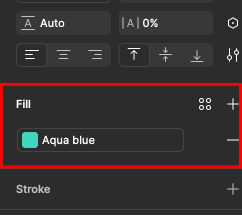
텍스트를 선택하고 오른쪽 Fill 패널에서
라이브러리에 추가한 Aqua blue색을 선택해 주었어요!
별도의 설정 없이도 미리 지정해 놓은 색을 적용 할 수 있어
체계적인 디자인 작업을 할 수 있답니다!
2. 색상 한번에 변경하기
이번에는 여러가지 색이 섞여 있을 때
모든 색을 선택한 다음 한 번에! 바꿀 수 있는 방법을 알려드릴게요!
정말 쉽답니다.

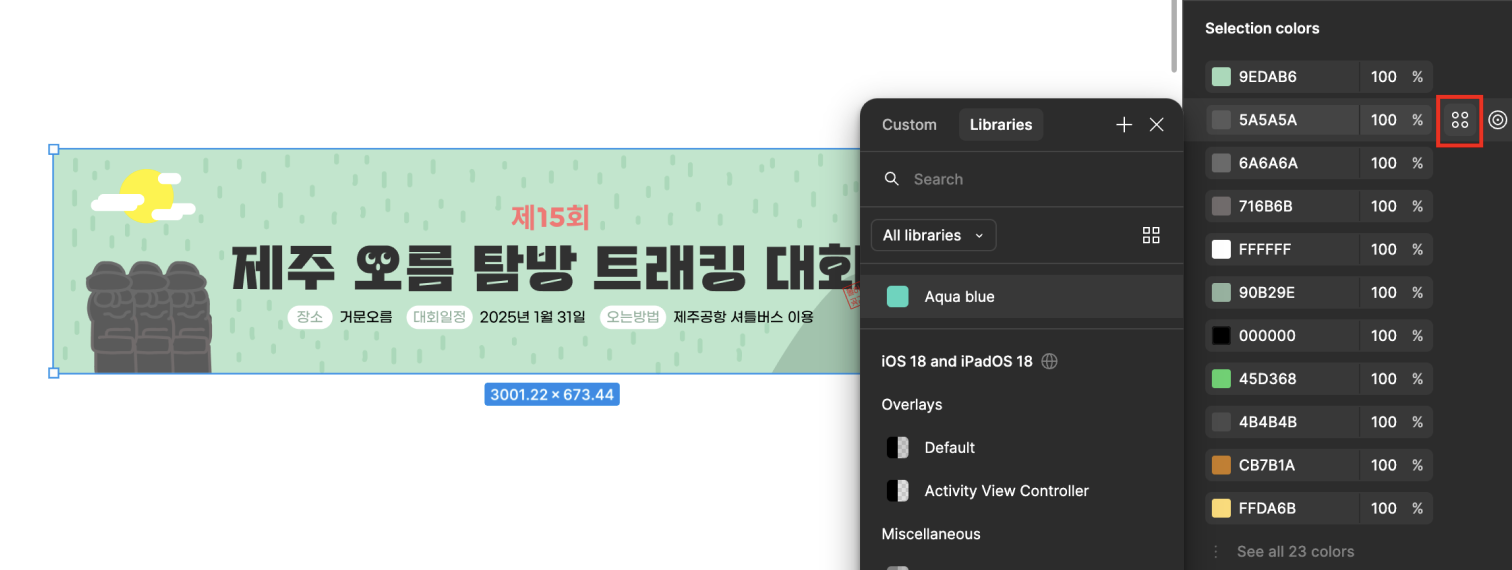
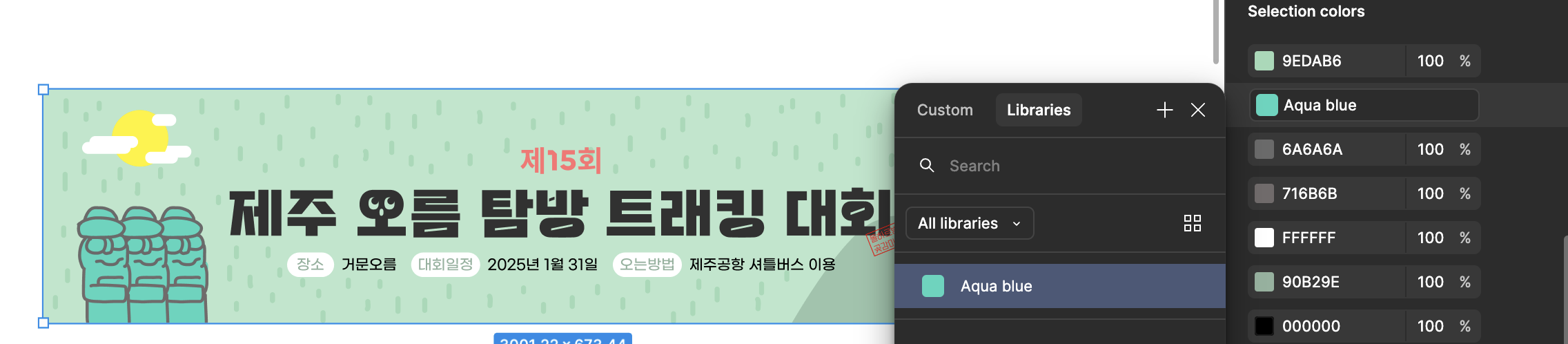
이번에 제가 제작한 웹 배너예요.
오른쪽 패널을 보면 이 배너에 사용한 색상을 알려주는
Selection colors 패널을 확인 할 수 있어요!
총 23가지 색상을 사용했네요.
여기서 돌하르방 색상을 변경해 볼게요!

아까 만든 Aqua blue 색상을 적용해 줍니다!
그러면 이렇게 짠!

같은 색을 사용하고 있는 오브젝트들이
한 번에 색이 변경되었어요.
피그마에선 이렇게 쉽게 색상을 변경 할 수 있답니다 :)
디자인 작업이 필요하신가요?
피그마, 일러스트, 웹, 모바일 화면부터
포스팅, 메뉴판, 썸네일, 상세페이지까지!
산업 디자인과 출신 3년차 디자이너가
다 만들어 드릴 수 있어요 :)
요기로 연락주세요!
twolove2232@naver.com
포트폴리오
RangRang_artwork | Notion
떠오르는 것들을 디자인 합니다.
sarang-resume.notion.site
'피그마 기술노트' 카테고리의 다른 글
| 피그마 섹션, 프레임, 그룹 전환 / 프리뷰 설정하기 (2) | 2024.11.24 |
|---|---|
| 작업 퀄리티 높혀주는 Figma 초 간단 세가지 고급 꿀팁 (0) | 2024.11.17 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 네번째 (1) | 2024.11.05 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 세번째 (3) | 2024.11.03 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 두번째 (0) | 2024.11.03 |



