피그마를 사용하다보면 새로운 폰트를 추가하고 싶을 때가 있죠?
어렵지 않습니다. 천천히 알려드릴테니 따라오세요 :)
먼저 피그마에서 폰트를 사용하기 위해선
폰트가 컴퓨터에 다운로드 되어있어야 합니다!
저는 눈누에서 주로 다운받고 있는데
무료 한글 폰트도 많고 상업적 이용 가능한 폰트도 있어서
애용하고 있습니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
저는 눈누에서 GmarketSans 폰트를 다운받았습니다.
[폰트 설치 방법]
혹시 모르니까 폰트 설치하는 방법을 알려드리겠습니다.
저는 맥을 사용하고 있습니다.
다운받은 폰트를 더블클릭하거나 글꼴에 추가해 줍니다.

다운 받은 요 파일을 더블클릭해 압축을 풀어주고
파일 내부로 이동합니다.

세 폰트중 아무거나 더블클릭해 줍니다.
사실 저는 이 폰트가 이미 설치되어있어 '대치'로 뜨는데
처음 설치하신다면 '설치'버튼을 눌러주시면 됩니다.

설치버튼까지 누르면 폰트 설치 완료!
[피그마에서 로컬 폰트 확인하는 방법]
자 이젠 피그마에서 로컬 폰트 확인하는 방법을 알려드리겠습니다.
1. 피그마 오른쪽 패널에서 Text 아래의 Inter를 확인해 줍니다.
Inter가 아닌 다른 이름일 수도 있습니다.
아래 캡쳐에서 표시된 부분을 선택하시면 됩니다.

2.popular fonts라고 설정되어있는 부분을 선택해 줍니다.

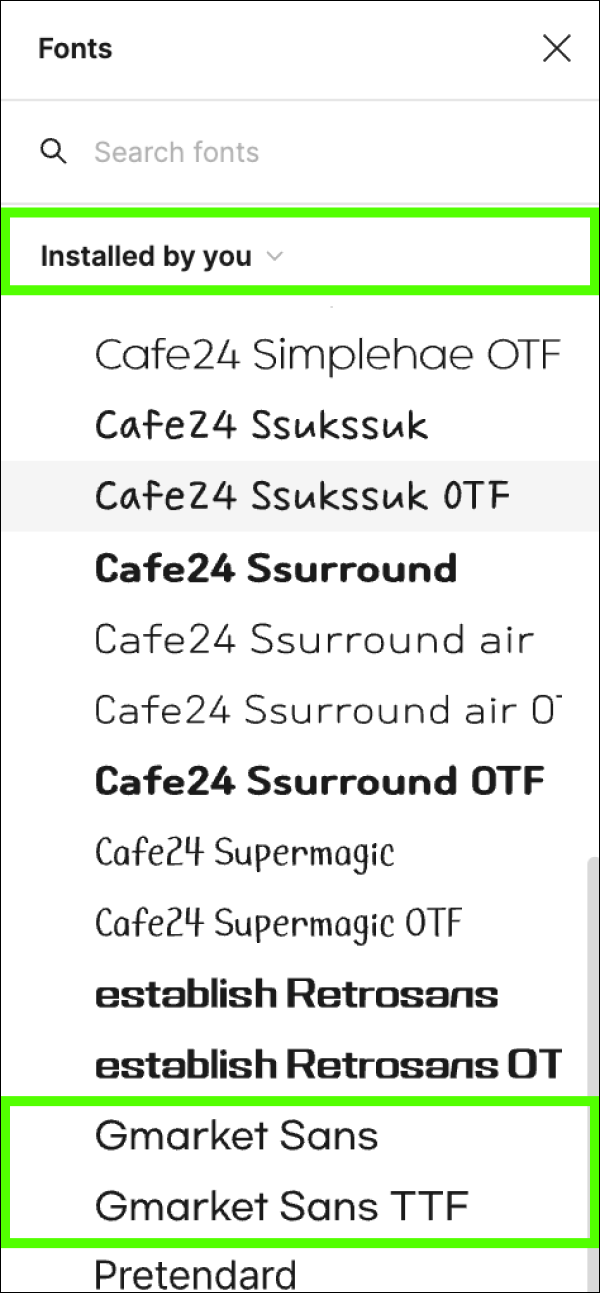
3.이 메뉴들 중에서 제일 아래의 Installed by you라는 메뉴를 선택해 줍니다.

4.제가 미리 설치해 놓은 폰트들이 많네요.
여기서 GmarketSans를 선택하면 됩니다.

5.폰트가 잘 적용이 되었습니다!

이렇게 로컬에 다운받은 폰트를
어렵지 않게 찾아 적용 할 수 있습니다!
한번 해보시고 넘 어려우면 댓글 남겨주세요 :)
'피그마 기술노트' 카테고리의 다른 글
| Figma 꿀팁, 색상 라이브러리 만들기 & 색상 한번에 변경하기 (1) | 2024.11.10 |
|---|---|
| Figma 'Auto Layout'으로 주문서 만들기 _ 네번째 (1) | 2024.11.05 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 세번째 (3) | 2024.11.03 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 두번째 (0) | 2024.11.03 |
| Figma 'Auto Layout'으로 주문서 만들기 _ 첫번째 (0) | 2024.11.02 |



